Form validations are important part of any websites. We may require it in number of ways. In this article we will learn to add data validation to react form using hooks in a simple way. Hooks allow function components to have access to state and other React features. Here we have used useState react hook to get form field values and display errors in case of any error.
First of all I assume that you have already created the react app and next you want to build a form with data validation ON.
We will create a file called Form.js in the /src directory and import this in your App.js file. Our App.js will look like this.
Dependencies: For this Form to run you need to install Bootstrap, Jquery, jquery validator.

Create your App.js file
To build the form I have used Bootstrap library which also you need to import in your App, if you have not installed bootstrap already, the form will not look good. Import the App.js file in your index.js file in order to successfully run the React app.
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import { Container } from 'react-bootstrap';
import Form from './Form'
function App(){
return(
<>
<Container className='w-50 pt-5 border rounded bg-light pb-5 my-5'>
<Form />
</Container>
</>
);
}
export default App;
Build Form.js
Our next job is to build Form.js in the same directory in which App.js is. We have imported all the necessary files to run the app.
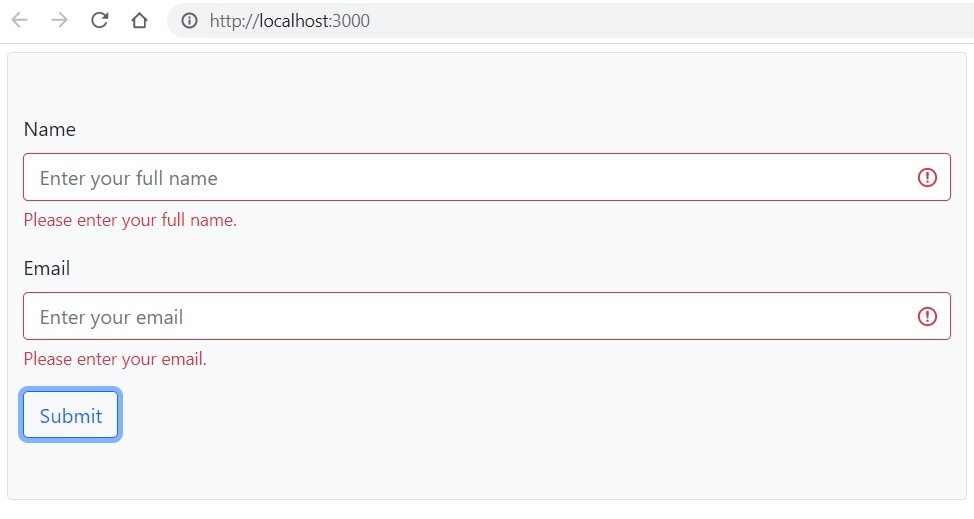
Our react form contains two form fields Name and Email. We have applied our data validation on the the Submit button, that is when the button is clicked it check for error and return it immediately below the input fields.
We have used two react hook here. One for handling error another for getiing form field input.
The onSubmit={handleSubmit} calls the handleSubmit function which checks for data validation if there is no error we can submit the form. The function findFormErrors checks for validation. The setField function updates the state of the field.
Form.js
import {React, useState} from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import { Form } from 'react-bootstrap';
import {Button} from 'react-bootstrap';
import $ from 'jquery';
import validator from 'validator';
function Form(){
const [ form, setForm ] = useState({});
const [ errors, setErrors ] = useState({});
const [ fail, setFail] = useState("");
const [ pass, setPass] = useState("");
const setField = (field, value) => {
setForm({
...form,
[field]: value
})
if ( !!errors[field] ) setErrors({
...errors,
[field]: null
})
}
const findFormErrors = () => {
const { name, email } = form
const newErrors = {}
// name errors
if ( !name || name === '' ) newErrors.name = 'Please enter your full name.'
else if ( name.length > 30 ) newErrors.name = 'Name is too long!'
if ( !email || email === '' ) newErrors.email = 'Please enter your email.'
else if(!validator.isEmail(email)) newErrors.email = 'Please enter valid email.'
return newErrors
}
const handleSubmit = e => {
e.preventDefault()
// get our new errors
const newErrors = findFormErrors()
// Conditional logic:
if ( Object.keys(newErrors).length > 0 ) {
// We got errors!
setErrors(newErrors)
} else {
// No errors! Put any logic here for the form submission!
//setShow(false);
}
}
return(
<>
<Form method="post" id="form-id" action="email.php" onSubmit={handleSubmit}>
<Form.Group className="mb-3" controlId="exampleForm.ControlInput1">
<Form.Label>Name</Form.Label>
<Form.Control
type="text"
placeholder="Enter your full name"
name="name"
autoFocus
onChange={ e => setField('name', e.target.value) }
isInvalid={ !!errors.name }
/>
<Form.Control.Feedback type='invalid'>
{ errors.name }
</Form.Control.Feedback>
</Form.Group>
<Form.Group className="mb-3" controlId="exampleForm.ControlInput1">
<Form.Label>Email </Form.Label>
<Form.Control
type="text"
name="email"
placeholder="Enter your email"
onChange={ e => setField('email', e.target.value) }
isInvalid={ !!errors.email }
/>
<Form.Control.Feedback type='invalid'>
{ errors.email }
</Form.Control.Feedback>
</Form.Group>
<Button variant="outline-primary" type='submit'>
Submit
</Button>
</Form>
</>
);
}
export default Form;

Published on 9 July, 2022
